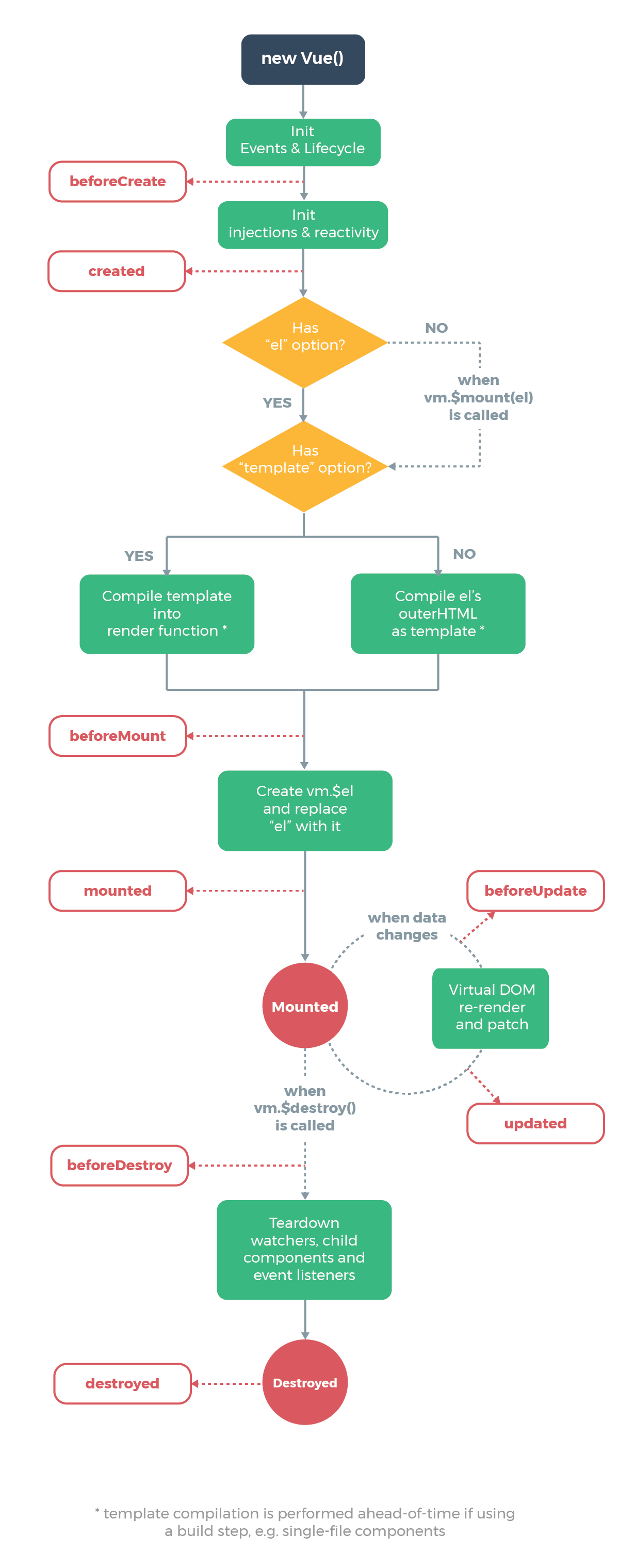
Vue生命周期
Vue 官方供图

钩子函数
创建=>挂载=>更新=>销毁
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
beforeCreate 前
实例创建,执行 init 初始化。
created 前
进行数据观测,事件初始化,在 created 之前数据已经绑定,但此时没有 el 选项。
主要应用:调用数据,调用方法,调用异步函数。
beforeMount 前
在挂载开始之前被调用:相关的 render 函数(模板)首次被调用。
通过v-for生成的html还没有被挂载到页面上
mounted 前
vue 实例对象添加 $el 成员,并且替换掉DOM元素
beforeUpdate && updated
当 vue 发现 data 中的数据发生了改变,会触发对应组件的重新渲染,先后调用 beforeUpdate 和 updated 钩子函数.
beforeDestroy && destroyed
beforeDestroy 钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在 Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
补充 $mount
当 vue 没有挂载 el 时,我们可以用 $mount