【置顶】hexo博客配置各种小功能
添加字数统计与阅读时长
npm install hexo-wordcount –save
新建 word.ejs
1 | <span> |
对应页面内容处添加判断, word_count 标志是否开启字数与阅读时长显示。
1 | <% if(theme.word_count) { %> |
具体效果:
其中字体图标采用 fontawesome, 引用css即可使用
添加评论
gitalk 和 github issues 挂钩的插件, 简单易配置
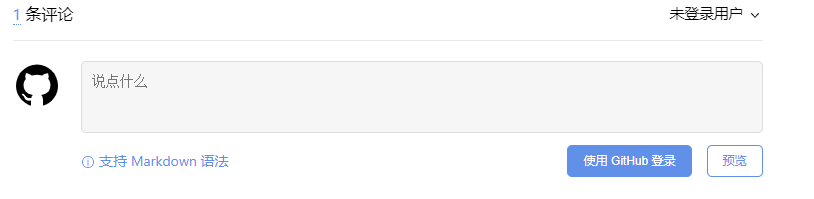
具体效果:
照片预览
fancybox , 使用简单,点击图片即可大图预览。
鼠标点击效果
创建 clicklove.js 文件
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
引入对应 js 即可, 页面点击即可看到 ♥ 效果。
1 | <%- js(['js/clicklove.js'])%> |
添加网站二次元模型
npm install –save hexo-helper-live2d
根目录下 _config.yaml 添加配置。
1 | live2d: |
更多模型,安装对应模块即可。live2d-widget-models
音乐播放器
效果如下:
效果如下:
RSS订阅
npm install hexo-generator-feed –save
根目录下 _config.yaml 添加配置。
1 | # RSS订阅 |
主题目录下的 _config.yml 文件,设置 RSS 地址:
1 | # RSS文件位置 |
页面添加图标展示
1 | <a href="<%- url_for(theme.rss) %>" title="<%= __('rss_feed') %>"> |
网站运行时间 && 总字数
写个 js 脚本运行即可,计算时间
网站总字数在 添加字数统计与阅读时长 介绍时对应插件提供此功能。
一键分享
一键分享 , 简单易用,直接引用配置即可。
返回顶部
浏览量
此处不做说明,需要注册提供统计功能的服务, 注册后直接使用即可。网上很多服务提供者有对应功能。
百度统计,谷歌统计,不蒜子统计,cnzz, leancloud 等等。
本站采用的为 Valine一款基于Leancloud的快速、简洁且高效的无后端评论系统, 只用了其中的文章阅读量统计模块,评论系统采用的 gitalk, 原因是当时配置完评论系统后发现无法及时的接受通知,博主和评论者无法及时互联,发邮件有限制。所以切换了评论插件。不过后续发现 Valine-Admin-Valine评论系统的扩展和增强 实现评论邮件通知、评论管理、垃圾评论过滤等功能。可以对其进行修改增强即可。
具体 Valine 如何配置,详情参考的为 Theme-BMW 中文文档, 本站博客主题,前人栽树后人乘凉,O(∩_∩)O哈哈~, 如果为其它主题,参考 Valine 官网即可。
本站统计 20190312 已修改为不蒜子统计,统计数量已重置。
SEO
可以向各个搜索引擎提交自己的网站
文章置顶
npm install hexo-generator-topindex –save
设置 top 参数, 值越大,优先级越高
1 |
|
标签云
页面添加元素代码如下:
1 | <div class="tags"> |
对应可添加样式代码如下:
1 | <style> |
站内搜素
npm install hexo-generator-search –save
根目录 _config.yml 配置
1 | ## 站内搜索相关配置 |
- 写一个搜索视图
- write a search script
- tell hexo to connect the above two part
- 引入 jquery 和上述 搜索脚本
- 页面放入搜索图标,点击出现搜索视图,即搜索弹层
- 对应弹层逻辑编写即可
文章加密
展示文章 对应的 ejs 文件头部加入:
1 | <script> |
文章的 md 源文件,头部增加配置 password, 即可实现
1 | title: 【置顶】hexo博客配置各种小功能 |
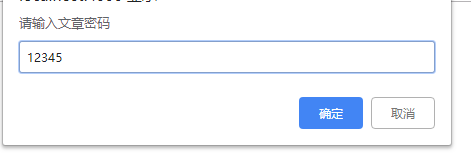
对应效果: 
Fork me on Github
GitHub Ribbons 按照 Github 官方提供的代码粘贴到页面上即可,记得把 a链接 改为自己的Github地址.
如果展示位置不对,可添加样式修正
1 | position: fixed; |
如果以上方式图片无法访问,推荐 github-corners, 按照示例使用即可。
动态背景
根目录 _config.yml 配置
1 | # background settings |
</body> 标签前加入下面代码:
1 | <% if (config.canvas_nest) { %> |
注意:需要处理好动态背景和页面模块的 z-index 的值,不然有时不显示动态背景,有时页面内容无法点击。
页面内容 z-index 值偏大,但是需要设置页面内容宽度。
留言板
生成留言板页面:
1 | $ hexo new page messageBoard |
修改留言板页面的 markdown 文件(文件路径:your-blog/source/messageBoard/index.md)的内容:
1 | --- |
查看留言板页面:浏览器中打开 http://localhost:4000/messageBoard/
注:type字段的值是 messageBoard
增加对此页面的解析处理:
1 | <% if(page.type === "messageBoard"){ %> |